JXL et AVIF – Les nouveaux champions des formats d’image
lundi 19 février 2024 à 09:00
On est tous là avec nos formats d’images d’avant la guerre, à savoir le JPEG, le PNG et le WebP alors qu’il existe des trucs beaucoup plus efficaces aujourd’hui en 2024. L’objectif de cet article est donc de vous les présenter.
Le premier s’appelle AVIF (AV1 Image File Format) qui est basé sur le codec vidéo AV1, très connu pour son efficacité en termes de compression. L’AVIF est très adapté pour tout ce qui est images pour les sites web, mais également pour tout ce qui est images animées. Ça en fait donc une bonne alternative aux GIF animés et surtout, de très nombreux navigateurs modernes le supportent déjà.
L’autre format c’est le JXL qui n’est ni plus ni moins que la contraction de JPEG et de XL. Celui-ci est conçu pour compresser efficacement les photos avec ou sans perte selon ce que vous choisissez, tout en préservant une très haute résolution (au-delà du milliard de pixels si ça vous chante) avec plein dé détails. L’algo qui permet d’encoder les images en JXL est d’ailleurs jusqu’à 10 fois plus rapide que celui d’AVIF.
Ces deux formats qui supportent tous les deux la transparence, sont sortis vers 2019 et sont open source et non commerciaux. Alors c’est bien beau tout ça, mais comment on fait pour convertir nos images dans ces formats ? Et bien logiquement, n’importe quel outil de traitement d’image un peu récent peu le faire, mais autrement, y’a des outils.
Pour l’AVIF, vous pouvez utiliser les outils cavif-rs ou encore FFMPEG. Cavif-rs ce sera plus pour les images statiques et FFMPEG pour les gifs animés.
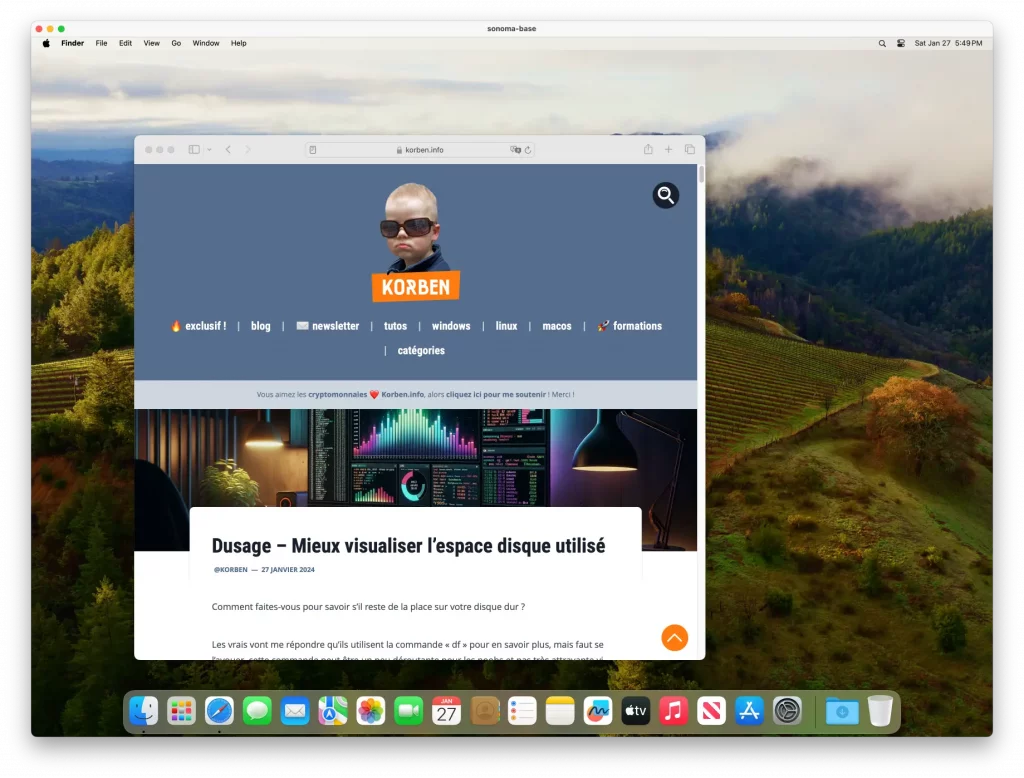
Prenons cette image PNG pour un beau fond d’écran de 1,9 Mo et d’une résolution de 1456 × 816 pixels :

En la convertissant en AVIF à l’aide de la commande suivante :
cavif Downloads/wallpaper.png -o Downloads/wallavif.avif -fOn obtient la même image, avec la même résolution sauf qu’elle pèse maintenant 77 ko. Je vous l’intégre dans mon WordPress pour que vous voyiez que c’est bien supporté par votre navigateur, mais comme WordPress ne supporte pas encore nativement ce format, le rendu est un peu cra-cra :

Je ne vous avais pas menti, c’est sacrément efficace. Dommage pour moi, ce format n’est pas supporté par mon WordPress, donc je ne peux pas encore l’intégrer à mon article.
Passons maintenant à une image animée avec FFMPEG. Je prends ce GIF de 1,1 Mo :

Avec FFMPEG, je dois d’abord convertir le format des pixels en yuv420p qui est un format de couleur très utilisé pour la vidéo et compatible AVIF :
ffmpeg -i happy.gif -pix_fmt yuv420p -f yuv4mpegpipe happy.y4mEnsuite, il faut installer la lib avif comme ceci sous Linux :
sudo apt install libavif-bin
Comme ça sous mac :
brew install libavifEnsuite armé de ce fichier y4m, je peux alors appeler l’outil d’encodage avifenc qui va alors le convertir en AVIF animé :
avifenc happy.y4m happy.avifEt voilà, je me retrouve avec la même image animée sauf qu’elle pèse 45 ko. C’est magique.

Pour le format JXL c’est encore plus simple, puisqu’il y a un outil officiel à télécharger ici. Si vous êtes sous mac, vous pouvez même l’installer comme ceci :
brew install jpeg-xlEnsuite, y’a plus qu’à appeler la commande comme ceci avec le paramètre lossless afin de n’avoir aucune perte :
cjxl wallpaper.png wallpaper.jxl --lossless_jpeg=0Je passe donc d’un fond d’écran de 1,9 Mo en PNG au même fond d’écran de 202 Ko. Voici l’incrustation de ce JXL :

Après si vous avez la flemme de jouer avec tous ces outils sachez que ezgif dont je vous ai déjà parlé ici, propose des convertisseurs pour l’AVIF et le JXL.

D’ailleurs, si vous vous demandez comment je l’ai intégré, et bien, il existe une astuce qui permet d’avoir un rendu de JXL ou d’AVIF avec une image PNG en secours pour les anciens navigateurs qui ne supporteraient ni le AVIF ni le JXL.
Voici le code :
<picture>
<source type="image/jxl" srcset="https://korben.info/wallpaper.jxl" />
<img src="./media/3e6d9b8b.wallpaper.png" data-original-source="https://korben.info/wallpaper.png" />
</picture>Et pour de l’AVIF ce sera comme ça :
<picture>
<source type="image/avif" srcset="https://korben.info/wallpaper.avif" />
<img src="./media/3e6d9b8b.wallpaper.png" data-original-source="https://korben.info/wallpaper.png" />
</picture>Bref, tout ça pour dire que les résultats en matière de qualité et de compression avec JXL et AVIF sont assez phénoménaux que ce soit avec perte ou non de qualité. Je vous encourage fortement à adopter ces futurs standards même si pour le moment, c’est encore un peu roots, mais c’est déjà bien supporté sur les navigateurs récents du marché, donc pourquoi s’en priver. J’espère que WordPress le supportera également nativement rapidement, comme ils l’ont fait pour le webp.