[TUTO] Root de la tablette Acer Iconia 10, A3-A30
samedi 20 février 2016 à 20:01La tablette Acer Iconia 10 (modèle A3-A30) est une tablette sous Android Lolipop 5.0.2 de 10 pouces full-HD et avec un processeur Intel. Cette tablette peut-être rootée et c’est l’objet de ce tutoriel (qui est une version détaillée et en français ce cette procédure sur XDA). Pour mon avis sur la tablette, voir à la fin de cet article.
Comme d’habitude, je commence par dire ce que vous lirez sur tous les forums et blogs qui expliquent ce genre de chose :
- Le root permet de faire des choses avancées sur votre appareil. Ne faites pas n’importe quoi, sous risque de rendre votre appareil inopérant.
- Je (l’auteur du présent article) ne peut être tenu responsable des conséquences quelles-qu’elles soient des manipulations que vous allez faire. Ceci inclut (mais n’est pas limité à ça) le fait que votre tablette devienne inutilisable ou ne veuille plus redémarrer.
La méthode qui suit a fonctionné pour moi.
La tablette est sous Android 5.0.2. Le numéro de built est Acer_AV0L0_A3-A30_1.132.00_WW_CUS1.
Cette manip nécessite un ordinateur sous Windows (ou OS-X, mais les fichiers que je fournis ne marcheront pas). J’ai utilisé un ordinateur sous Windows 7, mais ça devrait marcher sous n’importe quelle version de Windows (les machines virtuelles ne fonctionneront pas forcément).
Vous aurez besoin de divers fichiers à télécharger ou installer, sur votre ordinateur (Windows) ou sur Android. Leur liens sont donnés en bas de cet article.
Prérequis
Sur Android :
— Il faut activer les options développeurs. Pour ça, allez dans les Paramètres > À propos de la tablette, scrollez tout en bas et trouvez Numéro de built. Cliquez 7 fois de suite dessus et ça va activer les options de dév, qui seront alors visible dans les paramètres, en bas.
— Dans les options pour les dév : activez « débogage USB », désactivez « Vérifier les applis via USB ».
— Dans les options de sécurité, activez les « Sources inconnues ». Ceci permet d’installer des paquets non validés par Google.
Sur une carte µSD, copiez le fichier SuperSu.zip, directement à la racine. Il est d’ailleurs mieux qu’il n’y ait que ce fichier dessus : ça sera plus simple (autrement ce n’est pas grave).
Mettez la carte SD dans la tablette et assurez-vous qu’Android la reconnaisse.
Sous Windows :
— Installez le programme AcerDrivers. Ça vous permet de faire reconnaître votre tablette à votre ordinateur.
— Installez le programme ADB-Setup.
— Copiez dans un dossier le programme IntelAndroid-FBRL. C’est lui qui va permettre le root, grâce à ADB.
Le Root
— Connectez la tablette à l’ordinateur. Sur le téléphone un popup surgit : autorisez l’ordi à accéder au débogage USB et n’oubliez pas de cocher la case pour mémoriser l’autorisation.
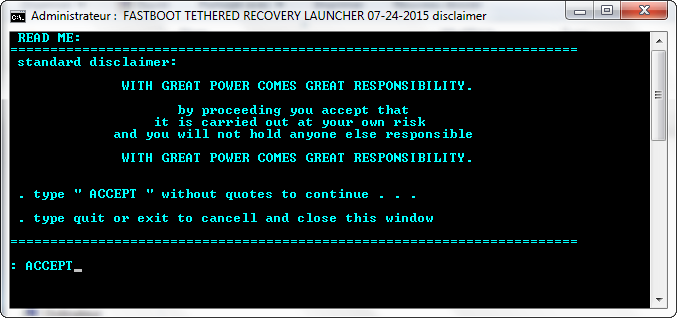
— Sur l’ordinateur, allez dans le dossier IntelAndroid-FBRL et lancez le fichier launcher.bat.

— ce dernier demande de taper ACCEPT (en majuscules). Faites-le puis validez par la touche Entrée.
- ensuite il faut choisir une méthode pour le Root. Pour cette tablette, il faut prendre la 5e, nommée « cwm.zip ». Pour faire ça, tapez simplement « 5 » puis validez par la touche Entrée.
Ensuite :
— S’il affiche du texte en rouge avec, ça n’est pas bon. Si il affiche « UNKNOWN », alors la connexion entre le PC et la tablette ne se fait pas. Vérifiez le câble, vérifiez les branchements, vérifiez que le PC a le droit d’accéder au débogage et revalidez par la touche Entrée.
— Si tout est bon, le texte est en vert et il affiche ceci :
DEVICE STATUS: ADB-ONLINE DEVICE STATUS: FASTBOOT-ONLINE
—Il vous demande de faire un choix : pour cette tablette, choisissez la méthode T4 : tapez simplement « T4 » et validez par la touche Entrée.
— la tablette va redémarrer et une partie de la procédure va se faire toute seul, à la fois sur l’ordi et sur la tablette.
— à un moment, sur la tablette vous serez dans le programme « Vampirefo Venue ». Il faut utiliser les touches de volume pour monter ou descendre et la touche On/Off de la tablette pour valider.
— naviguez jusqu’à « Install zip » puis validez.
— naviguez ensuite jusqu’à « Choose zip from external sdcard ».
— naviguez ensuite jusqu’à votre fichier SuperSu.zip. Puis validez. Ensuite, vous devez confirmer ce choix : naviguez jusqu’à la ligne « Yes ‑ Install SuperZu.zip », puis validez.
— l’installation du zip se fait toute seule.
— une fois que c’est fini, naviguez jusqu’à « +++++ Go Back +++++ » plusieurs fois de suite jusqu’à vous retrouver au menu principal. Naviguez sur « reboot system now » et validez.
— là il dit que l’accès root n’est pas possible. Ignorez, naviguez sur un des « No » et validez.
La tablette redémarre.
Une fois que le système est chargé, vous avez terminé : votre tablette est rootée.
Il ne vous reste qu’à installer le logiciel SuperSu depuis le PlayStore (ou depuis ailleurs) et c’est bon.
Sur le PC, vous pouvez supprimer tous les fichiers téléchargés ou installés.
Sur la carte SD dans la tablette, vous pouvez supprimer SuperSu.zip.
Sur la tablette, vous pouvez aussi désactiver le déboguage USB.
Les fichiers à télécharger
- ADB-Setup.exe (9,6 Mo - sha1 eae637085255a1c7d903a880374b20d108a3c38b)
- AcerDrivers.exe (5.5 Mo - sha1 2a0c16d835e516a18b4382fc47dcc06e08c37992)
- IntelAndroid-FBRL.zip (35.2 Mo - sha1 18ac61b5eb1b1eadcf70ea7af17d9b4dd8cefef3)
- SuperSU.zip (4.1 Mo - sha1 61a0e2b92b4f447b8df35292cc65540a48fd8772)
Quelques liens
- Supprimer les bloatwares d’Android
- Quelques astuces pour l’autonomie
- Bon Android : sélection de quelques applications qui valent le coup.
Autrement, cette tablette : je recherchais une tablette depuis peu, pour éventuellement remplacer mon petit Dell XPS pour le nomade.
Mes besoins en terme de config étaient listées ici, et c’est sur conseil du Croc-Mignon sur Twitter que je l’ai prise (elle avait tout ce que je voulais).
La tablette n’est pas mal du tout pour son prix de 300 € : pas trop lourde, l’écran est très bon (full-HD, forcément…), Wifi/BT/GPS (et Glonass!)/NFC…), et le CPU Intel semble faire des merveilles. J’avais déjà pu comparer du Qualcomm, généralement plus puissants que du MediaTEK, mais Intel s’en tire très bien aussi : la navigation entre les app et les sites web est fluide et je n’ai aucun "lag" à noter. Je n’ai pas testé de gros jeux dessus (je n’en ferais probablement jamais).
Il possède 32 Go de mémoire (disque SSD) mais dispose d’un emplacement pour Micro-SDXC, supportant donc les cartes de 64 Go et même au delà normalement. Bonne surprise également : il n’y a pas trop de bloatwares (logiciels pré-installés) : à part 2 applications de Acer, un navigateur de fichier tieres, et les applications de Google (Gmail, Youtube, Maps…), on ne trouve rien. On a vu bien pire ailleurs.
Niveau connectique, il n’a pas de sortie HDMI et la sortie USB (pour la charge) ne fait pas MHL (c’était pas prévu, mais ça aurait été un petit plus).
Je n’ai pas encore eu à l’utiliser en nomade, donc je n’ai pas pu trop tester son autonomie.
En revanche j’ai pu tester l’appareil photo et il est merdique : 5 MPx c’est déjà pas génial, mais la netteté des photos est mauvaise : même pas capable de décoder un QRCode. Clairement, ne l’achetez pas pour son appareil photo.
Heureusement je ne comptais pas m’en servir pour ça (prendre des photos avec sa tablette faut être un peu dérangé) mais le fait qu’il peine même pour les QRCode c’est quand même lamentable (mais ça vient peut-être d’Android 5 aussi).
Mais pour le reste, comme j’ai dit, l’appareil dans son ensemble a l’air plus que correct pour ce prix là.
Un truc à savoir : par défaut, comme tout appareil sous Android 5.x normalement, les partitions de données sont chiffrées. En soit c’est bien, mais pour le root ça m’a empêché d’accéder aux données avec les outils de root (ce qui était problématique pour trouver le fichier Zip du root), c’est pour ça que j’ai dû passer par une carte µSD.
Certains sites disent qu’il faut faire une réinitialisation de sortie d’usine pour virer le chiffrement : ça n’a pas marché chez moi. Comme je ne m’en fiche un peu je n’ai pas cherché plus loin mais pour le désactiver quand même il faut flasher la Rom et/ou le Bios ce que je n’ai pas cherché à faire.