Vivaldi : placer la barre de marque-pages verticalement (méthode 2021)
dimanche 2 mai 2021 à 11:51Il y a quelques années, j’avais fait un article pour expliquer comment mettre la barre de signets verticalement dans Vivaldi. Cette méthode n’est plus d’actualité et était de toute façon remise à zéro lors des mises à jour du navigateur.
La nouvelle méthode est elle persistante, et même si elle semble similaire, elle utilise des options qui n’étaient pas là dans Vivaldi avant.
Activer les modifs CSS de l’interface
Pour commencer, il faut activer 2-3 trucs dans les options du navigateur, y compris des options expérimentales.
Premièrement, activez les mods CSS. Pour ça, allez sur l’adresse vivaldi://experiments/ puis cochez la case « Allow for using CSS modifications ». Relancez le navigateur.
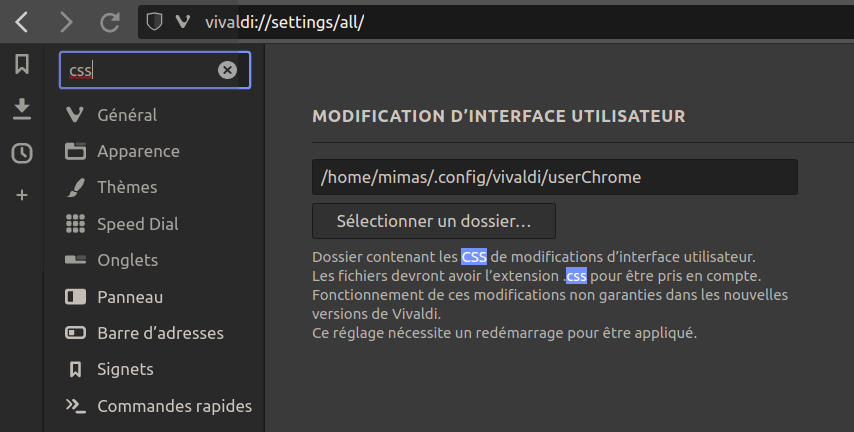
Rendez-vous ensuite dans les paramètres, et cherchez « CSS ». Vous devez alors voir apparaître une option qui permet de spécifier un dossier :

Mettez-y un dossier de votre choix. Je vous conseille de choisir un sous dossier nommé « userChrome » dans le dossier de profil de Vivaldi. Sous GNU/Linux, le dossier de profil se trouve dans ~/.config/vivaldi/.
Ce dossier « userChrome » va contenir des fichiers CSS contenant le code CSS correspondant aux modifs de l’interface du navigateur.
Activer la barre de signets
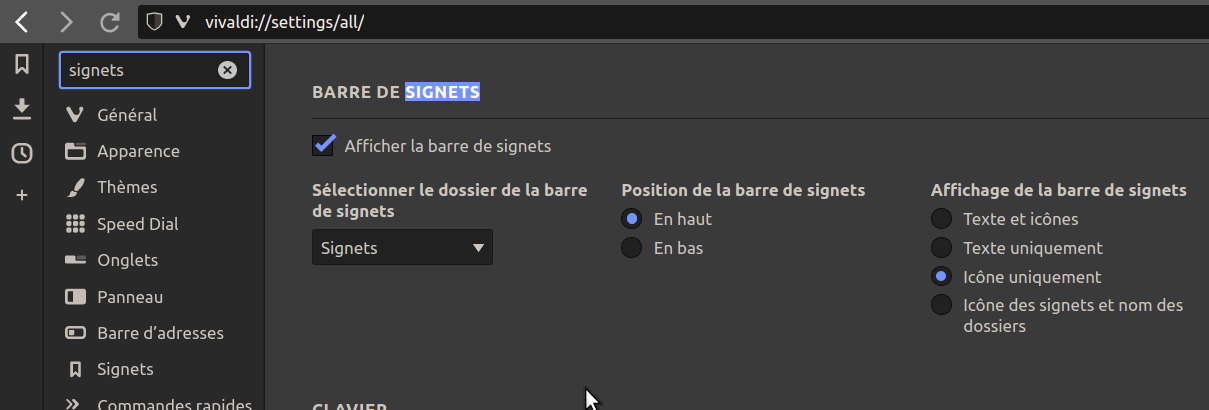
Ensuite, dans les paramètres, toujours, assurez-vous que la barre de signets soit en haut, que les signets soient affichés sous formes d’icônes seulement :

Utiliser du CSS pour mettre cette barre verticalement sur la droite
Ce que mon code CSS va faire maintenant, c’est :
- pivoter la barre 90° dans le sens horaire (la barre se trouve alors à gauche et les icônes sur le côté)
- déplacer cette barre (sur la gauche) vers l’autre côté, à droite
- faire pivoter les icônes de −90° pour les remettre dans le bon sens.
- faire en sorte que la barre n’empiète pas sur la fenêtre principale du navigateur (la partie où s’affichent les pages)
Le code en question :
/* Bookmarkbar : turning it on the side, placing it on the right */
#app #browser #main .bookmark-bar {
transform: rotate(90deg) scale(1, 1)!important;
transform-origin: 0% 0%!important;
position: relative!important;
left: 100%;
height: 34px;
}
/* flip back the individual icons */
#app #browser #main .bookmark-bar button {
transform: rotate(-90deg)!important;
}
/* gives margins to the main frame */
#app #browser #main .inner {
margin-right: 35px!important; /* gives place to the new bars position */
margin-top: -35px!important; /* claims the place from its old position */
}Ce code est à placer dans un fichier CSS dans le dossier créé précédemment. Donnez-lui le nom que vous voulez ; par exemple « vertical-bookmarks.css ».
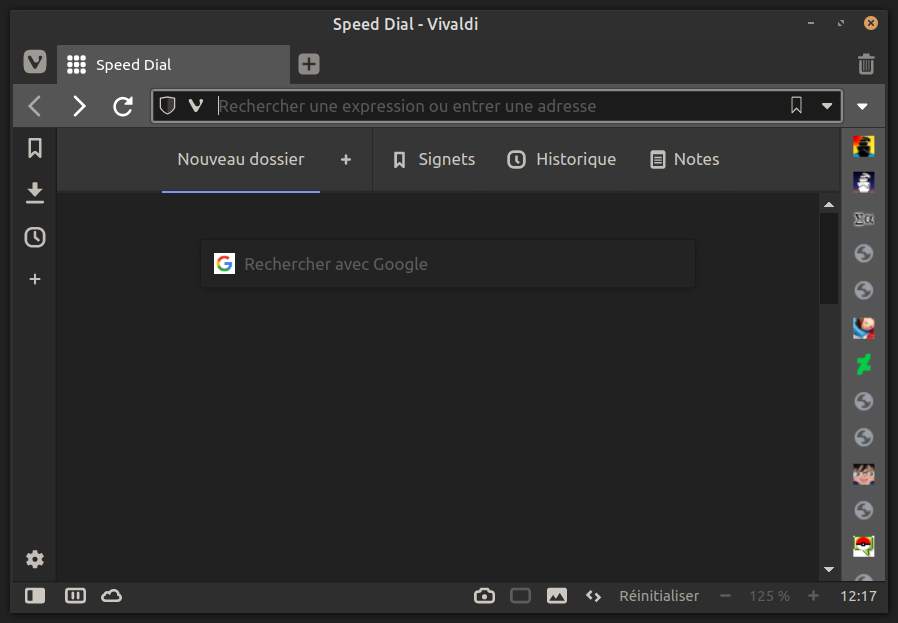
Enregistrez ce fichier, puis redémarrez Vivaldi, et la barre devrait être vertical, à droite :

Quelques notes
Ceci est testé avec Vivaldi 3.7.2218.58 (Stable channel) (64 bits) sous Linux Mint 20.
Le code CSS utilisé est le même que celui de mon astuce d’il y a quelques années.
Vivaldi le dit bien : l’option pour le CSS peut, un jour, être modifié ou retiré. Dans ce cas, ce mod ne fonctionnera plus : la barre de signets sera alors de nouveau en haut, horizontalement. Ça ne sera pas grave (aucune perte de données), mais il faudra alors trouver autre chose.
À l’époque d’Opera, il était possible de mettre la barre de signets verticalement d’une simple option dans les réglages. On peut espérer que cette option revienne un jour dans Vivaldi. En attendant, ce bricolage permet de dépanner.
Toute l’interface de Vivaldi est accessible en CSS. Pour en explorer les éléments, il faut lancer Vivaldi dans un mode spécial, avec la commande vivaldi --debug-packed-apps --silent-debugger-extension-api, et ensuite utiliser les outils de développeurs pour l’explorer et moder ça.